What kind of services/assistance do you need?
Creative Communication Platforms Marketing Merchandising News Media Official Communication Channels On-Campus Promotion Resources Social Media Strategic Counsel Web ServicesWeb Style Standards
The Web Style Standards (WSS) is our one-stop shop for creating a cohesive and user-friendly experience across the University. It combines:
- Web Style Guide: Discover our color palettes, fonts, spacing, and other design elements to ensure a consistent and beautiful look.
- Technical Standards: Explore our coding best practices, accessibility guidelines, and naming conventions for clean, maintainable, and accessible code.
You can use our WSS to build high-quality websites that are brand-approved, user-friendly, and accessible.

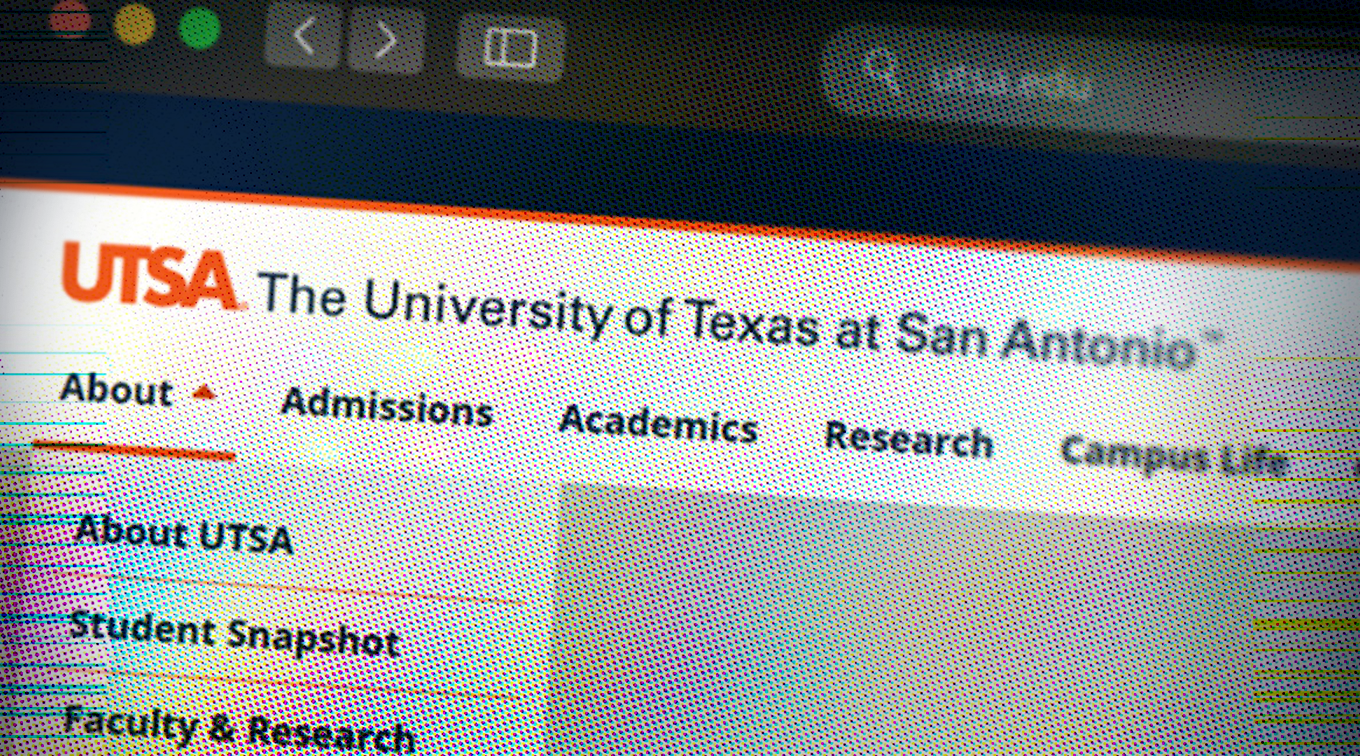
Global Header
Global Header displays global search, a utility bar called Top Bar, and site navigation on the top of the screen.

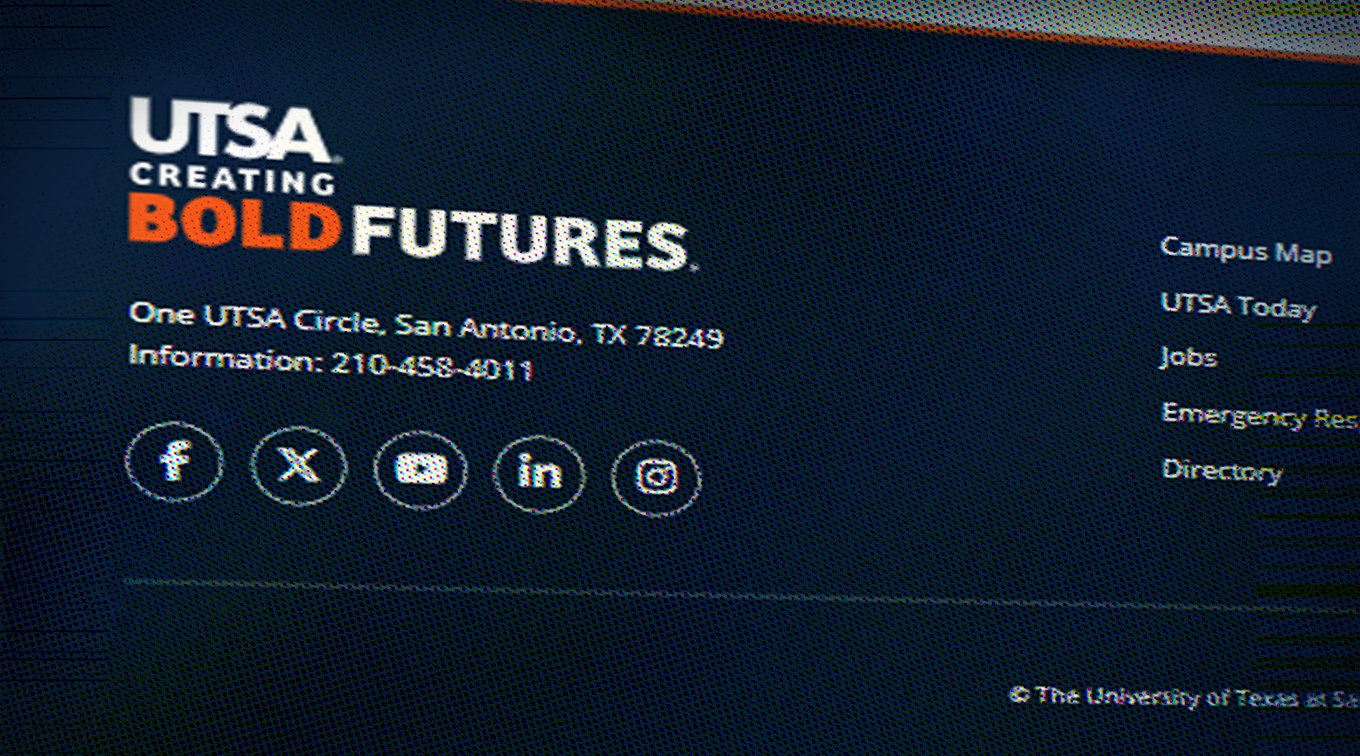
Global Footer
Global footer sits at the bottom of the site and holds essentials like copyright, contact, and legal info for easy access.

